こんにちは!地図周りの技術も面白いですね。井上です。
現在個人で地図を利用したWEBアプリの開発なんかもしていますが、GoogeMapAPIの利用制限やビジネス利用の注意点、また他の技術の利用方法についても調べていたのでその内容を簡単にまとめておこうと思います。
今後地図アプリを作りたい人で、実装の際に自分のように悩む人が減れば幸いです。
- GoogleMapAPIの良いところ
- GoogleMapAPIの残念なところ
- 地図の操作方法どうする問題:Leaflet.jsでほぼOK?
- 地図の情報はどれにする問題:OpenStreetMapが有力?
- 地図情報どうやって扱う問題:後々タイルサーバを構築?
- まとめ

GoogleMapAPIの良いところ
描画する地図情報の信頼性も高く、地図表示だけではない関連機能・及びAPI周りの実装に関するドキュメントも超充実しているので、技術的にはほとんど不自由なく何でも実装できます。
特にサンプルがものすごく丁寧で使いやすいので素敵です。
出来ればGoogleMapAPIだけで済ませたいところですが
GoogleMapAPIの残念なところ
GoogleMapは高性能ですがその分使いづらい部分もありますので抑えておきましょう。
利用規約で条件によりグレードアップを強制してくる
GoogleMapAPIには無料でも使えるStandardと有料のPremiumのプランが存在します。
ただ、利用規約として広告収益等だけでなくフリーミアムモデルなどでも、基本的スマホ以外で課金してもらう要素のあるアプリではPremiumプランを使わないといけないということになっているようです。
参考:【無償版 Google Maps API 利用規約について】
非公開サイトでの利用は出来ません。 無償版 Google Maps APIの利用は誰でもアクセス可能な 公開サイトでの利用に限定されております。 社内システムでの利用や有料会員サイトで利用する場合は、 有償版 Google Maps API(Premium Plan)のご契約が必要となります。

価格とプラン | Google Maps API | Google Developers
有料 ダウンロードやアクセスを行うためにエンド ユーザーや組織が料金を支払う必要があるアプリやウェブサイト(フリーミアム、OEM、サブスクリプションなど)。

プレミアム プラン:Play や App Store 以外でサブスクリプション料金を課金する場合は、プレミアム プランが必要です。ウェブサービス API と JavaScript API にはプレミアム プランが必要です。
Premiumプランの残念なところ
Standardプランで無料枠を中心に使って、超過分だけお金払ってねというのは分かりやすいのです。
iframeによる埋込のAPIは公開情報に関しては無制限に使えるため、こちらでまかなえる場合は基本的に埋め込みを使う等工夫すれば無駄なトランザクションでの消費も抑えられます。
iframeの埋め込みでもパラメータ渡せば存外色々出来ますしね。

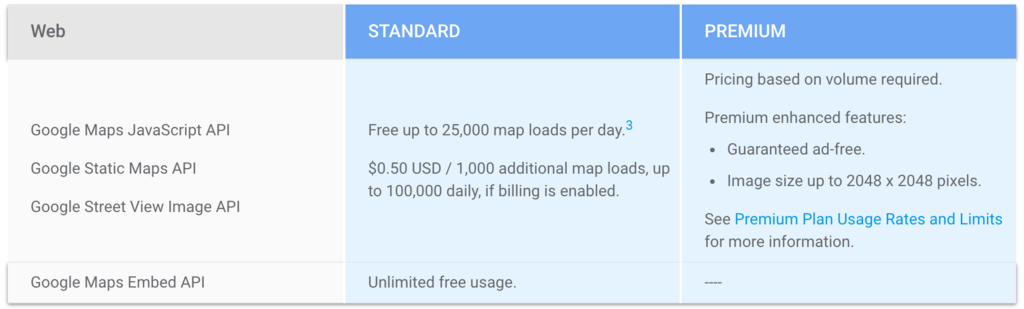
Pricing and Plans | Google Maps APIs Pricing and Plans | Google Developers
ただ、Premiumプランは金額が公開されていないので、どのトランザクションがどの程度でいくらになるのかは厳密には分かりません。

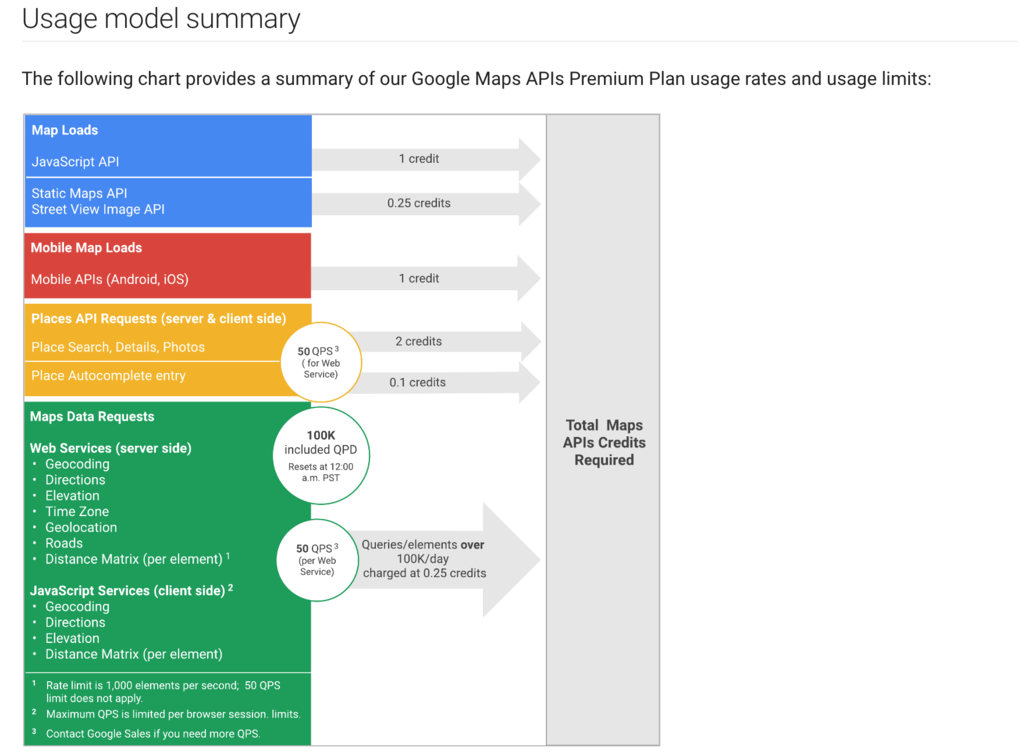
Premium Plan Usage Rates and Limits | Google Maps APIs Premium Plan | Google Developers
「クレジット」の単位だけ計算できて、各API使用量の合計から金額が算出されるようです。
申し込みも個別での問合せで非常に面倒くさいし結構お金かかりそうだなぁ…。
ということで取り敢えず、アフィリ収益のみのサイトでGoogleMapを利用するというで始めるのは良さそうですが、ビジネスモデルが変わったりしたときやアクセス増加で課金量が上がってきた時に、GoogleMapAPIに完全に依存していると移行が面倒になりそうです。
GoogleMapを使わず地図アプリを作るには?
WEBアプリにおいてGoogleMapを使わないけど、地図はちゃんと使えるようにしたいという場合、主に問題になってくるのは下記の3点になるかと思います。
- 地図の操作方法どうする問題
- 地図情報の情報はどれにする問題
- 地図情報どうやって扱う問題
これらについて少し検討してみたので、まとめて見たいと思います。
地図の操作方法どうする問題:Leaflet.jsでほぼOK?
地図アプリとかGoogleMapのハッカソンでちょっといじったことがある程度の経験値なので全然分からずTwitterでつぶやいていたら神が降臨する。
@InoIno_iesa
— 落堕@エンジニアはつらいよ (@rakuda_daraku) 2017年1月23日
jsを苦にしないのであればleaflet.jsが良く利用されているかとhttps://t.co/6345Awojwt
紹介してもらったのがこのLeaflet.jsです。
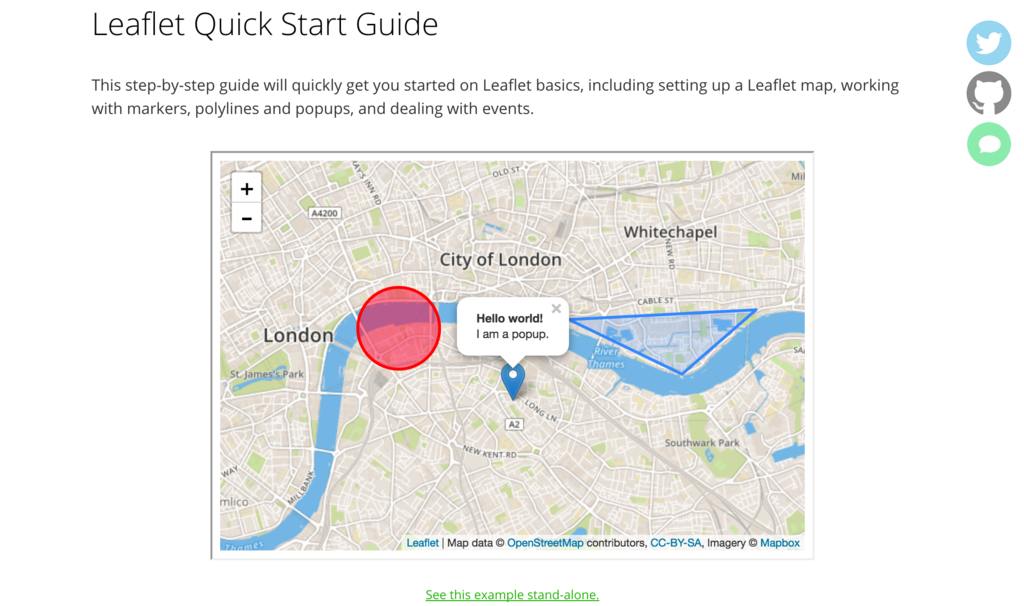
Leaflet.jsの概要

Leaflet - a JavaScript library for interactive maps
基本的なJavaScriptの記述をGoogleMapAPIと同じ様に使える地図操作のライブラリです。
複数のマーカーを設置したり、クリックした時のイベントを設置したりと、ほぼGoogleMapAPI利用時と同様の使用感を得られます。

また、Leaflet.jsのプラグインで拡張すれば、経路検索とかGoogleMapがAPIで提供しているようなことも概ね出来ます。
似た位置づけのライブラリとしてOpenLayoutsというのもあるようですが、基本サーバサイドでのロジックがメインになるので自分はシンプルなLeaflet.jsが良さそうかと思います。
Leaflet.js利用にあたって気をつけたいこと
経路検索等のプラグインも、APIを利用して実装されているので、デフォルトで指定されているところでの制限等は気をつけないといけないです。
また、あくまで地図の操作機能を提供してくれるライブラリなので、地図の情報などなにを使うかを検討しておく必要があります。
地図の情報はどれにする問題:OpenStreetMapが有力?
地図アプリを作るにあたり、当たり前ですが必要になってくるのは地図情報です。
無料で使える国土地理院の地図とかOpenStreetMapという地図が候補になってくるかと思います。
国土地理院の地図は場所が限定されていたり、ズーム幅に制限のあるものが多いのというのもあり、OpenStreetMapの情報をLeaflet.js上に読み込んで使うのが良さそうかなと思います。
参考:OpenStreetMapの各種タイル指定 - Qiita
地図情報どうやって扱う問題:後々タイルサーバを構築?
ブラウザでJavaScriptを使って地図を操作するためには、ズームの度合いや表示したい緯度経度からその地域の画像を引っ張ってこないといけないわけですが、その画像をどこに配置するのかと言うのが一番の問題です。
(GoogleMapAPI等ではそのへんが全部いっしょにまとめてくれているので助かりますね…。)
ちなみにこのような、緯度経度やズーム度合いという情報から、地図画像を表示するために配信してくれるサーバをタイルサーバとかタイルレンダリングサーバとか呼んだりするそうです。
地図の画像データを扱う選択肢は次の3つのどれかになるかと思います。
・画像も一緒に扱ってくれるGoogleMapAPI及びそれに類似のAPIを使い続ける ・お金を払ってOpenStreetMap等のタイルサーバだけ有料のものを使う ・OpenStreetMapを利用して自分でタイルサーバを立てる
タイルサーバでのレンダリング(画像処理)にはそれなりのサーバのスペックが求められるようです。
しかし、ある程度の稼働に堪えられるVPSでタイルサーバを立てたほうが、稼働率が上がったときにはGoogleMapAPIに丸投げしているよりも費用は安く済ませられるようになっていくのではないかと思います。
下記のようなサイトを参考にして自前でタイルサーバを用意していくのも良いのかなと考えています。
OpenStreetMapのデータをSQLiteで配布してくれているサイト http://osm2vectortiles.org/downloads/
OpenStreetMapのタイルサーバを立てるガイドのサイト https://switch2osm.org/
とりあえずは、利用規約や無料枠の条件もあるので、下記などを参考にLeaflet.jsでGoogleMapを利用しようと思います。 Leaflet #002 – 背景地図(GoogleMap)の表示 | dayjournal blog
まとめ
GoogleMapAPIは便利ですが、ビジネス利用をするのであればGoogleMapAPI関連技術や利用規約についても知っておく必要があるでしょう。
今回作る地図利用WEBアプリの方針として、以下のような対応を行おうと思います。
- GoogleMapAPIのiframe埋め込みで事足りる部分は出来るだけそれで済ます
- 後からタイルサーバだけ簡単に切り替えられるよう、フロントはLeaflet.jsでJavaScriptのロジックを実装
- はじめはLeaflet.jsの地図情報にGoogleMapをStandardPlanで利用
- GoogleMapのStandardでの課金料金が上がってきたorビジネスモデルに変更があったらOpenStreetMapでの自前タイルサーバ構築を検討
ちょっと調べたっていうレベルなのでおかしい所があればご指摘下さい!
また変更などがあれば付け足します。
それでは皆さんのより良い地図アプリライフを!